Berikut ini adalah tips cara memasukkan image ke dalam newsletter yang formatnya HTML
Sebelum membahas lebih jauh, terlebih dahulu kamu harus tahu bentuk-bentuk tag HTML yang akan kita gunakan.
- <img> adalah tag yang dipakai untuk menyisipkan gambar kedalam file html
- src=”” adalah atribut yang dipakai untuk menunjukan dimana gambar akan diload
- style adalah atribut yang digunakan untuk mengcustom gambar yang akan di load
- <a href=””></a> adalah tag yang dipakai untuk mengarahkan link gambar saat di klik
yuk lanjut ke langkah-langkahnya ;
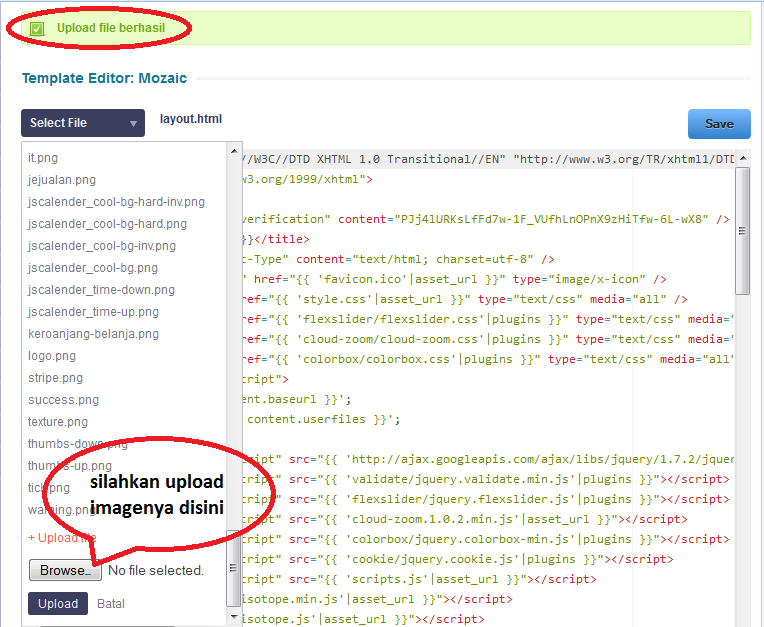
Pertama, upload image ke folder asset melalui konfigurasi > tampilan > Template Editor
Sebagai contoh, berikut ini adalah image yang akan diupload dan telah dinamai dengan ilustrasi.png
Kemudian siapkan link kemana image tersebut akan mengarah ketika diklik. Misalnya akan diarahkan ke http://jejualan.com/.
Maka kodenya adalah sebagai berikut ;
<a href=”http://www.jejualan.com”>
<img style=”width:640px” src=”https://dhara.jejualan.com/userfiles/7/7/1277/themes/mozaic/assets/ilustrasi.png”>
</a>
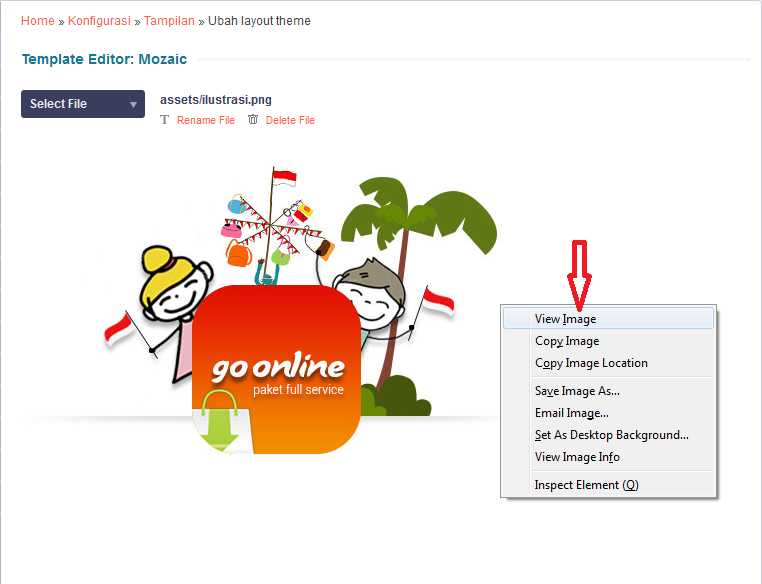
Kamu bisa mendapatkan URL image tersebut dengan cara klik image yang sudah kamu upload di template editor folder asset, kemudian klik kanan “tikus” mu, klik view image.
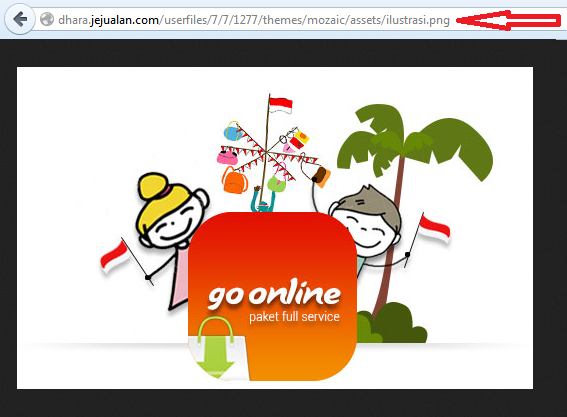
Setelah klik view image, otomatis akan muncul tab baru yang isinya adalah url dan image seperti gambar di bawah ini.
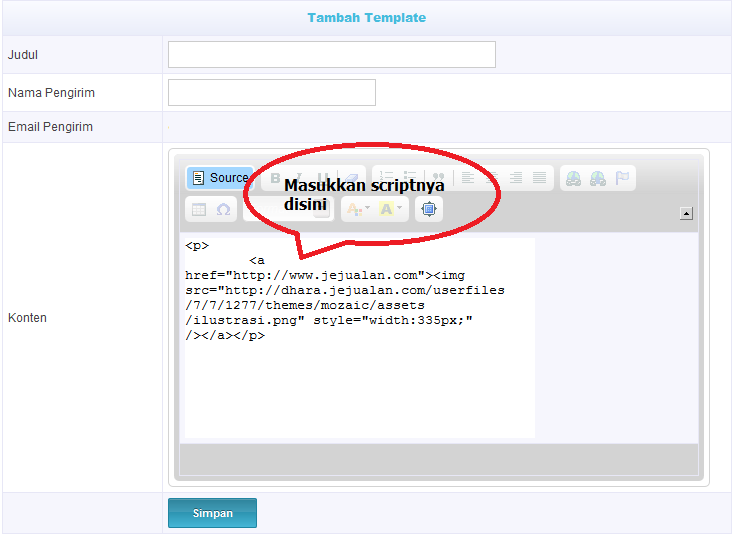
Kamu bisa masukkan script yang telah ditambahkan dengan url image tersebut di source pada template newsletter yang akan kamu buat.
Nah, hasilnya akan seperti ini
Setelah kamu menambahkan dengan konten yang lain, mungkin kurang lebih akan jadi secantik inilah newslettermu
Selamat mencoba yaa gaes 🙂








Thank. Sy Coba praktekkan. Semoga berhasil
Terima Kasih kembali Kak 🙂 Selamat mencoba dan semoga sukses 🙂
Thanks. keren
Terima Kasih kembali Kak 🙂